メタディスクリプションは収益とPVアップに効果アリです!
[say name=”初心者ブロガー” img=”https://okekolog.com/wp-content/uploads/2020/04/pose_necchuu_computer_man.png”]
メタディスクリプションって設定する必要あるの?
何を書けばいいか分かんないから手順とポイント教えて〜[/say]
ご覧頂きありがとうございます。そんな悩みを解決します。
メタディスクリプションの書き方を意識したら、平均の倍以上のクリック率を叩き出せるようになりました。

[memo title=”この記事を読むと分かること”]
- メタディスクリプションの重要性
- メタディスクリプションの設定方法
- メタディスクリプションの書き方3ステップ
- メタディスクリプションを作る際のポイント
[/memo]

メタディスクリプションは重要性をイマイチ分かってない人も多いですが、結論めちゃくちゃ大事です。
なぜなら、読者があなたの記事を読むかどうか決まるから。
僕も最初はテキトーに設定して結果を出せませんでしたが、本記事で紹介する3ステップを意識したら、クリック率が平均の倍以上になりました!
今回は僕の失敗経験を生かしてメタディスクリプションの必要性と書き方を解説します。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/httpf.hatena.ne_.jpfuku072520190625185020.jpg”]収益やPVアップにも直結するので是非ご覧下さい![/say]
ちなみに本記事はワードプレスを使ってる人向けになります。
まだワードプレスでブログ開設してない人は【小学生でも出来る】WordPress(ワードプレス)ブログ始め方の手順【図解】からどうぞ。
画像付きで迷わず始められますよ!
[card id=”1023″ target=”_blank”]
メタディスクリプションとは?【役割の意味や必要性】

メタディスクリプションとはhtmlタグの1つで、ページの概要を示す情報(通称メタタグ)のことです。(別名スニペット)
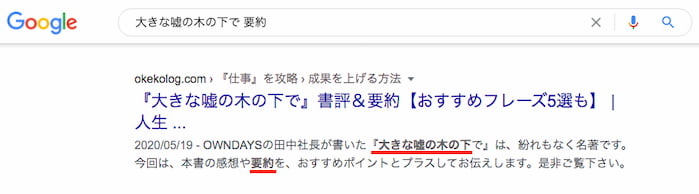
と言っても「は?」ってなると思うので、検索した時にタイトルの下に出てくる記事の内容をまとめたものって理解すればOKです。

PC版の検索結果であれば100〜120字程度、モバイル版は80〜90字程度の文字数が見える状態になります。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7747.jpg”]メタディスクリプションを設定してないと導入文の最初100文字くらいが中途半端に入ってしまうので、読者に刺さらない文章になってしまいます。[/say]
メタディスクリプションのSEO効果
メタディスクリプションにはtitle(タイトル)タグや見出しHタグのように、直接的なSEO効果はありません。
なので、メタディスクリプションを変更しても検索順位には変動がないのを覚えておきましょう。
ユーザーに行動を促すことができる
「じゃあ書かなくても変わらんやん」って思うかもですが、めちゃくちゃ変わります。
メタディスクリプションに検索キーワードが含まれれば、記事タイトルのクリック率が上がるからです。
クリック率が上がる理由は下記の2つ。
- 記事に書かれてる内容の大枠が掴める
- 検索キーワードが含まれているとマッチしてる部分が太字になる

つまり、「自分に必要な情報だ!」と思ってもらえる確率が上がるのでクリック率に影響するってわけです。
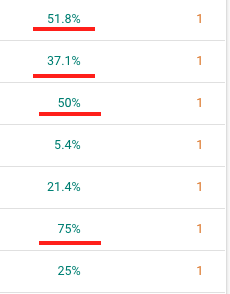
タイトルよりもクリック率に影響するというデータもある
メタディスクリプションはタイトルよりもクリック率に与える影響が大きいというデータもあります。
>> 参考記事:SEOの真実!検索結果のクリック率向上にはmeta descriptionがとても重要
タイトルだけでは掴めない情報を、メタディスクリプションを読んで理解した上で記事に訪れる人が多いからかなと。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/httpf.hatena.ne_.jpfuku072520190625185020.jpg”]つまり、SEO効果はなくても記事を読まれるかどうかにめちゃくちゃ関わってるってことです。[/say]
WordPressでのメタディスクリプションの設定方法

ワードプレスブログでメタディスクリプションを設定する方法は簡単です。
記事作成画面の右や下にある『メタディスクリプション』や『抜粋』の枠内に記載して投稿・更新すればOK。
【新規作成画面の下部】

【新規作成画面の右側】

[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7748.jpg”]使ってるテーマによって多少違いはあるかもなので、位置が違ったらそれぞれ確認してみてください。[/say]
メタディスクリプションの書き方3ステップ【具体例で解説】

メタディスクリプションの書き方は3ステップだけ意識すればOKです。
[timeline]
[tl label=’STEP.1′ title=’疑問を投げかける’][/tl]
[tl label=’STEP.2′ title=’記事内に答えがあることを伝える’] [/tl]
[tl label=’STEP.3′ title=’解決した後の未来を想像させる’] [/tl]
[/timeline]
メタディスクリプションは使える文字数も少ないので、全てこの流れで書いていけば問題ないですよ。
①疑問を投げかける
まずは検索ユーザーが悩んでいることに対して疑問を投げます。
例えば、本記事の場合はこんな感じ。
メタディスクリプションの必要性や書き方を知りたいですか?
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7748.jpg”]自分の悩みと同じだと、一気に自分事として感じてもらえるのでクリック率が上がります。[/say]
②記事内に答えがあることを伝える
次に自分の悩みに対する答えが記事内にあることを伝えます。
また本記事の例を出しますね。
今回はメタディスクリプションの作り方や文字数などについても解説します。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7748.jpg”]悩みが解決するかもっていう期待が生まれると、記事を読んでみたいと思ってもらえます。[/say]
③解決した後の未来を想像させる
最後に解決した後の姿を想像してもらいます。こんな感じ。
収益とアクセスを伸ばしたい人は是非ご覧下さい。
「この記事を読めば収益UPできるかも、、、!」って稼いでる自分の姿を想像してくれるかもしれませんよね。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7748.jpg”]ポイントは潜在的に読者が望んでいることを書くことですね。[/say]
メタディスクリプションの作り方のコツやポイント

概要や設定方法が分かれば実際に書いていくことになりますが、書き方のポイントは下記の通りです。
[list class=”li-check li-mainbdr main-c-before”]- 文字数は100文字を目安にする
- タイトルに入らなかったキーワードを含める
それぞれ説明していきますね。
文字数は100文字を目安にする
「何文字くらいの長さで書けばいいの?」って人もいると思うので、100文字までくらいを意識しましょう。
なるべく全てのデバイスで全文が表示されるようにするためです。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7747.jpg”]Googleはメタディスクリプションに表示可能な文字数を不定期で変えるので、正確な数はわかりません。[/say]
ただPCで120〜140文字、スマホで80〜100文字くらいと言ってる人も多く、100文字までくらいにすれば多くのユーザーにマッチします。
目安にしましょう。
タイトルに入らなかったキーワードを含める
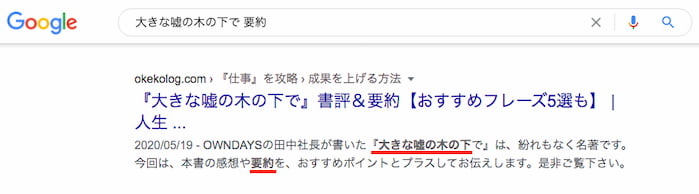
前述したようにメタディスクリプション内で検索キーワードとマッチしてるものは太字表示になります。

ちなみにこの記事です。おすすめの本なので是非! >>『大きな嘘の木の下で』書評&要約【おすすめフレーズ5選も】
ユーザーにアピールすることができるので、確実にキーワードを含めるようにしましょう。
タイトルで入りきらなかったロングテールキーワードを入れるのがおすすめですよ。
メタディスクリプションに関するよくある質問

最後にメタディスクリプションに関する疑問や質問に答えていきます。
- WordPress内で変更したのにGoogleの検索結果に反映されない
- WordPressのテーマを変えるとメタディスクリプションが消えるってホント?
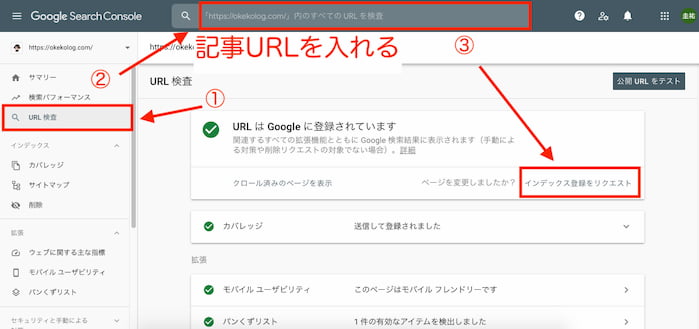
Q:WordPress内で変更したのにGoogleの検索結果に反映されない
ワードプレスでメタディスクリプションを変更しても、すぐに検索結果には反映・表示されないこともあります。
理由はまだGoogleのクローラーに変更を認識されてないからです。
サーチコンソールで『インデックス登録をリクエスト』すれば、通常よりも少し早く反映されると思うのでやってみましょう。

Q:WordPressのテーマを変えるとメタディスクリプションが消えるってホント?
残念ながら本当です。
メタディスクリプションはheader.phpというファイルにデータがあるんですが、テーマを変えるとheader.php自体も変わりデータを引き継げません。
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/IMG_7747.jpg”]データベースをいじれば可能ですが、初心者ブロガーだと正直怖いですよね?
データが飛ぶリスクもあるので、大変ですが1から入れ直すことをおすすめします。[/say]
もしデータベースをいじってでもやりたい人は下記の記事が参考になりましたよ。
>> 参考記事:WordPressのテーマやプラグイン移行時に、メタディスクリプションを一括移行する方法
まとめ:メタディスクリプションは読者の行動を促す重要な役割

今回は『メタディスクリプションの重要性と書き方』についてをお伝えしました。
[memo title=”今回のまとめ”]
- メタディスクリプションは読者の行動を促す効果がある
- ワードプレスでの設定は記事作成画面で入れるだけ
- 書き方は3ステップで全てに応用可能
[/memo]
メタディスクリプションに直接的なSEO効果はないですが、読者にあなたの記事を読んでもらうキッカケになる重要な役割。
読者に刺さる文章が書けるように3ステップを意識しましょう。
あとは全体の記事構成を覚えるだけなので、下記の記事をご覧下さい!
[kanren id=”4426,4447,3965″ target=”_blank”]
[say name=”おけこ” img=”https://okekolog.com/wp-content/uploads/2020/01/httpf.hatena.ne_.jpfuku072520190625185020.jpg”]最後までご覧頂きありがとうございました!
この記事が良いと思ったら、ぜひ拡散して同じ悩みを抱えてる人を救ってあげてください!
>>感想をツイートして同じ悩みを持ってる人を救う[/say]
理解できない場合やもっと実戦で使えるようにしたい人はココナラでブログコンサルもやってます。
本質から具体的なアドバイスまでしっかり教えますよ!


コメント