いつまで迷って時間を潰しますか?
 悩む男性
悩む男性今はSANGOを使ってるけどSWELLに惹かれてる。実際に乗り換えた人の理由や感想が聞きたい。比較してくれないかな?
果たして17000円以上かかっても乗り換える価値はあるのか。
こんにちは、おけこです。
本業はWebマーケター、副業の当ブログでは月6桁を稼いでいます。
SANGOを1年弱使いましたが、思い切ってSWELL
今回はどちらも使った僕が比較したリアルな感想をお伝えします。
- SANGOとSWELLをざっくりと比較
- SANGOからSWELLに乗り換えた理由
- SANGOからSWELLに乗り換えて感じたこと
- SWELLに乗り換える時の注意点ややるべきこと


31歳未経験でWebマーケターに転職。現在はSEO・SNS責任者と面接官を務める。Webマーケティングスクール『Withマーケ』転職講座講師。Twitterのフォロワー数は3000人超。詳しいプロフィールはこちら
最近、SWELLへ移行する人が急増中なので気になってる人も多いはず。
結論から言って、SWELLは乗り換えても全く損のない神テーマです。
僕はSANGOが大好きだったので少し名残惜しかったですが、ぶっちゃけ乗り換えは大正解でした。
今回は僕がSANGOからSWELLに乗り換えた理由、SWELLを使ってみた感想などを徹底解説していきます。



迷ってる人には特に参考になると思いますよ。
まずはSANGOとSWELLをザックリ比較


| SANGO | SWELL | |
|---|---|---|
| 開発者 | サルワカさん(@saruwakakun) | 了さん(@ddryo_loos) |
| 料金 | 11,000円 | 17,600円 |
| デザイン | ふんわり可愛い感じ | シンプルでスッキリ |
| 向いてる形式 | ブログ | ブログ、コーポレートサイト |
| 特徴 | 唯一無二のフラットデザイン | ブロックエディタ完全対応 |
SANGOとSWELLを簡単に比較しました。
どちらも100%レスポンシブデザインでスマホに対応した優れたテーマ。
異なる部分も色々あるんですが、ざっくり言うと下記のイメージです。
- SANGO:価格が比較的安めだが、有料プラグインを入れないとカスタマイズ性が低い
- SWELL:テーマ自体は高めだが、追加料金が無いのと、企業サイトも作れる自由度がある
ちなみにSANGOに有料プラグイン(¥3,980 or ¥4,980)を入れた場合の料金は下記のイメージ。
- SANGO:¥14,980 or ¥15,980
- SWELL:¥17,600
SANGOユーザーは有料プラグインを入れることが多いので、最終的な金額にはあまり差がなくなります。
なので、デザインの好みや使いやすさが決め手になってくるかと思いますね。



どちらもSEO対策がしっかりした人気のテーマです。
ポイントは今後を見据えてどっちを選ぶかですね。
SANGOからSWELLに乗り換えた理由


僕が大好きなSANGOからSWELLに乗り換えたのには理由があります。
- 作れるデザインの幅が広い
- 表示速度が速くなるという評判
- ブロックエディタの使い心地が良い
- HTML、CSSのコーディングが不要
- 乗り換えプラグインが用意されている
一言で言うと更にブログで成果を出すため。
ではポイントについて細かく見ていきましょう。
作れるデザインの幅が広い
1つ目はサイトのデザインが幅広いことです。
特にトップページに『フルワイドブロック』と『動画』が使えることが大きかったですね。
横幅いっぱいに広がる企業のコーポレートサイトっぽいデザインも作成可能。
また現在のトレンドでもありますが、株式会社ウィルゲートがやっているようにトップページに動画も使えます。



企業からサイト制作も受注できるレベルです。
表示速度が速くなるという評判
SWELLは表示速度が速くなるとTwitterのブロガー界隈でも評判でした。
私もcocoon好きだったんですけど(一部今でもSWELLより好き)表示速度が遅いのが致命的すぎて💦
— Kirin@家づくり垢/桧家住宅で新居ライフ満喫中 (@Kirin_myhome) January 7, 2021
なんかすんごい遅かったんですよ💦
で、SWELLにした瞬間早くなって離脱が減りました✨
SWELLで作った新サイト爆速ワロタ
— 上條晴行🐿LINEオープンチャット (@MinatoWorks) June 25, 2020
神性能!あとはコンテンツ増えていってもこの速度をキープするのみやな
爆速SWELLたん♡#wpswell pic.twitter.com/eTO2D6Mn43
2021年5月からコアウェブバイタルという指標がSEOに加わるので、サイトの表示速度は重要。
SWELLは機能が充実していて無駄なプラグインを減らせるので、高速化が可能なんですよね。
僕も5つくらいプラグインを削除できたのでPage Speed Insightのスコアが20くらい改善されました。



テーマの変更だけで改善できるのはラクでいいですよね。
ブロックエディタの使い心地が良い
SWELLはブロックエディタがめちゃくちゃ使いやすいと評判でした。
僕はSANGO時代からブロックエディタだったんですが、微妙に使いづらい部分があったんですよね。
でも今後も長くブログをやって行くことを考えたら、毎日使うブロックエディタには投資すべきかなと感じまして。



日常的に使うものにはこだわるタイプです。
クラシックエディタで作った記事でも、1クリックでブロックエディタに切り替えできます。
1日くらいで使い方は慣れるので、クラシックエディタ派だった人にもおすすめ。
HTML、CSSのコーディングが不要
SWELL
さっきSANGOの有料プラグインの話をしましたが、僕は買ってなかったのでCSSを追加しまくってたんですよね。
参考までに入れていたCSSを下記に載せます。
/*トップページ人気記事用のウィジェット*/
.popular-posts .cardtype__article-info {
padding-top: 0.5em;
}
.popular-posts .cardtype__link {
padding-bottom: 10px;
}
.popular-posts.cardtype {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.popular-posts .cardtype__article {
width: 48%;
margin: 0 0 25px;
}
.popular-posts .cardtype__article:nth-child(odd){
margin-right: 4%;
}
.popular-posts .cardtype__article p {
margin: 0;
}
.popular-posts.cardtype h2 {
margin: 0 5px;
font-size: 15px;
}
/*ロゴ画像を横全体に表示*/
#inner-header, #drawer + #inner-header, #logo {
width: 100%;
max-width: 100%!important;
margin: 0;
padding: 0;
}
.header--center #logo img {
padding: 0;
height: auto;
width: 100%;
}
.header--center #logo {
padding: 0;
}
/* 見出しのカスタマイズ */
.entry-content h2 {
padding: 1em 0.8em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4 !important;/*背景色*/
border-left: solid 5px #6bb6ff !important;/*左線*/
border-bottom: solid 3px #d7d7d7 !important;/*下線*/
}
h3 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #6bb6ff !important;/*左線*/
}
/* リンクをボタン化 */
.my_link_btn{
display:block;
padding:10px;
margin:0 auto;
color:#ffffff!important;
text-align:center;
font-size:17px;
font-weight: bold;
text-decoration: none;
width: 70%;
border: 2px solid #3cb371;
background: #3cb371;
border-radius: 10px;
}
.my_link_btn a{
color: white;
text-decoration: none;
padding: 15px 18px;
}
.my_link_btn:hover{
box-shadow: 0px 9px 12px #855;
}
/* スマホ見出しサイズ調整 */
@media screen and (max-width: 480px) {
.entry-content h2 {
font-size : 105% ;
margin : 0.5em 0 0.8em 0 ; }
.entry-content h3 {
font-size : 105% ;
margin : 0.5em 0 0.8em 0 ; }
.entry-content h4 {
font-size : 102% ;
margin : 0.5em 0 0.8em 0 ; }
}
/* マーカー強調カスタマイズ */
.marker1 {
background: linear-gradient(transparent 70%, #fcee21 40%);
}
/* 追尾型の目次をスクロールに変更 */
#fixed_sidebar .widget h4 + * {
max-height: 300px;/* 縦の幅 */
overflow-y: auto;
}
.booklink-image > img {
display: none!important;
}
/*画像のふちに余白*/
.c_linkto img,
.cardtype__img img {
padding: .3em .3em 3em;
}
/*ヘッダーお知らせ欄のサイズ*/
.header-info{
font-size : 13px;
line-height : 13px;
}
/*--------------------------------------
お知らせ欄 動くグラデーション
--------------------------------------*/
.header-info {
background: linear-gradient(45deg, #00008b, #0000cd, #1e90ff);/*角度 色三色*/
background-size: 600% 600%;/*背景のサイズ幅と高さ*/
animation: osirase 3s ease infinite;/*切り替わるスピード*/
}
@keyframes osirase {/*アニメーションのキーフレーム*/
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
/*箇条書きの背景色*/
ul, ol {
background: #fafafa;/*背景色*/
}
めちゃありますよねw
これだけのコードを入れてると表示速度にも影響してしまうので、ほぼコーディングをしなくて良いというSWELLには惹かれました。
乗り換えプラグインが用意されている
経験した方なら分かると思いますが、テーマの乗り換えで最も憂鬱なのは修正作業です。
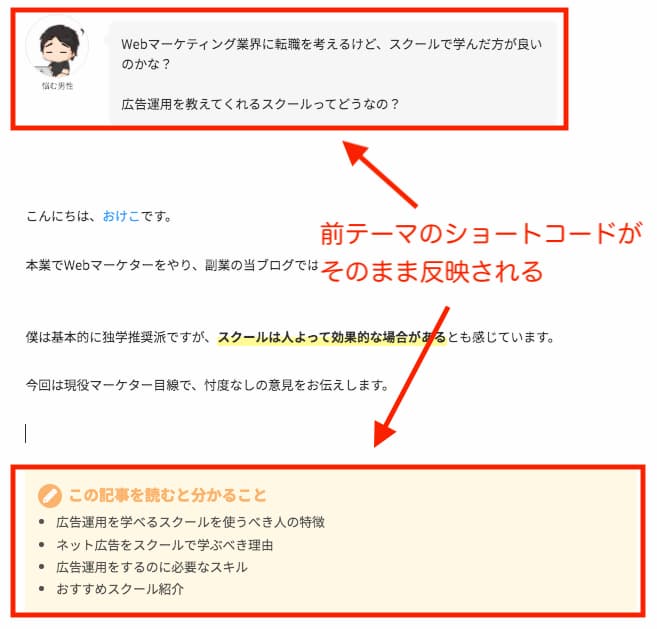
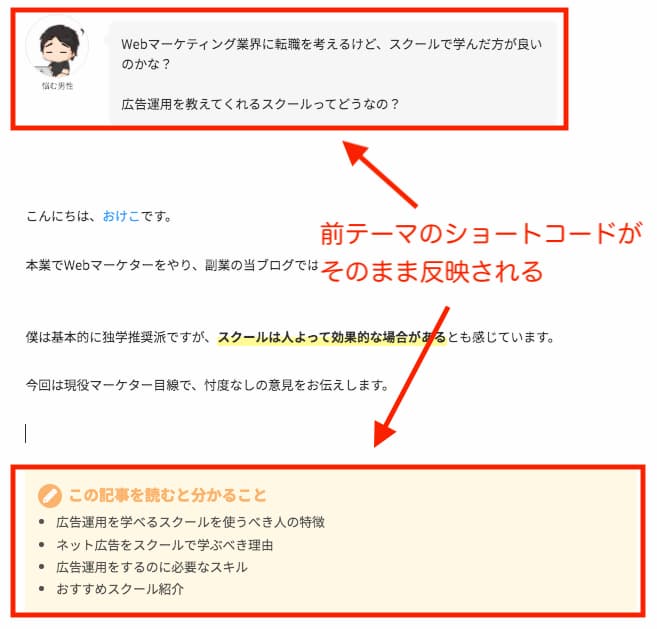
なぜなら、ショートコードのデザインなどが引き継げないので、手作業で直して行くしかないから。
僕のブログには記事が200本ほどあったので、1記事あたり10分だったとしても単純計算で33時間。
1日5時間修正作業だけやったとしても1週間かかります。
しかし素晴らしいことにSWELLでは乗り換えプラグインを用意してくれてるので、面倒なショートコード部分などの修正作業がなくなるのです。



あの地獄の修正作業がなくなると知った時の喜びは忘れられませんw
SANGOからSWELLに乗り換えた感想


実際にSANGOからSWELLに乗り換えて感じたことをお伝えします。
記事編集のストレスが減った
ぶっちゃけSWELLのブロックエディタの使い心地は予想以上でした。
今までHTML編集しないといけなかった部分的な赤字や、枠線などが全てブロックエディタで完結できるようになったんです。
「そんなこと」って思うかもですが、毎日5分でも短縮できれば1年で相当な時間になります。



ちょこちょこあったストレスが減るのは想像以上にデカイですよ!
トップページの変更が超簡単になった
個人的にSWELLに変更して一番良かったのはトップページを簡単にいじれるようになったこと。
SANGOの時は、トップページの型が決まってたので、自由にカスタマイズすることができなかったんですよね。
でもSWELLにしてからは、「ここ変えたいな」って思った時に、固定ページをちょちょっといじればOK。非常に助かってます。
ブログを半年以上やってる方なら分かると思いますが、トップページのデザインをふと変えたくなる時ってありません?
最初は「これだ!」と思って始めても、他の人のブログ見たりしてるうちに「変えたいな」と思うはず。



部分的に気に入らないところを修正したい場合でも、SWELLなら簡単ですよ!
移行後の修正作業が劇的に少なかった
前述したようにSWELLには乗り換えプラグインが用意されています。
ちなみにSANGOだけでなく、用意されてるのは下記の6テーマ。
SWELLを購入して有効化する前に、上記のプラグインを入れておくことでデザインをそのまま引き継げます。
例えば、SANGOで使っていた吹き出しや枠線がそのままSWELLでも反映されるって感じ。


このプラグインがあることによって
- 枠線
- マーカー
- 吹き出し
- 関連記事
などを1つ1つ修正する必要が無くなります。
たぶん読みやすくするために枠線やマーカー、吹き出しって沢山使ってると思います。
なので、手作業で修正すると膨大な時間がかかるんですよね。
正直言って、この修正作業って生産性ゼロなので無くなるのはマジでありがたいですよ。



僕は200記事以上あったので、手作業だったら完全に心が折れてました。
テーマ移行の決め手にもなったのでマジで感謝です。
悪いところは特にないけど、、、しいて言えばちょい高いくらい?
良いところばかり言ってると「ホントかよ。売り込みたいだけじゃねえの?」って思うかもですよね。(僕なら思います)
でも申し訳ないんですが、今のところマジで悪いところがないんですよねw
強いて言えば、17,600円という金額が他テーマと比べて高めかな〜ってくらい。
とはいえ、他だとテーマ自体が安くてもカスタマイズの時間や有料プラグインのコストがかかってきます。
ぶっちゃけ納得した上で購入したし、実際使って良かった点が多かったので1ミリも後悔はしてません。



どうせ1万円以上だして有料テーマを買うなら、コストは総合的に見た方が良いですよ。
SWELLに乗り換える際の注意点・やるべきこと


「よっしゃ!今すぐSWELLに変えるわ!」と思った方、ちょっとお待ち下さい!
移行前後でやるべきことが分かってないと、いざ移行した後にパニクる可能性があるからです。
ここでは移行前後にやるべき注意点やポイントをお伝えします。
【移行前】
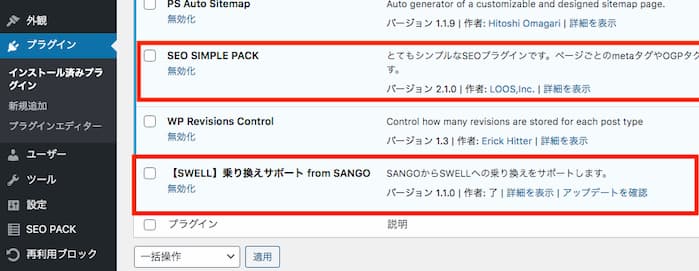
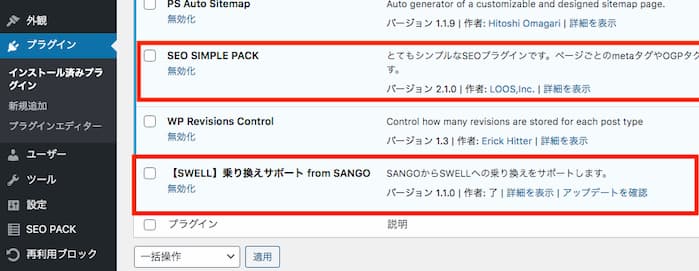
- 乗り換えサポートプラグインとSIMPLE SEO PACKを有効化しておく
【移行後】
- Google系の設定をする
- 高速化の設定をする
- プラグインの整理をする
乗り換えサポートプラグインとSIMPLE SEO PACKを有効化しておく
乗り換える際は、必ずSWELL導入の前にサポートプラグインとSIMPLE SEO PACKを入れておきましょう。


先に入れておく理由は、導入せずSWELLを有効化してしまうと、前テーマのデザインやメタディスクリプションが引き継げないからです。
せっかく用意してくれているので、忘れず有効化してからSWELLを導入していきましょう。
Google系の設定をする
移行後はGoogleアナリティクスやアドセンスの設定をしましょう。
設定を忘れると広告が配信されなかったり、アナリティクスを見てもPV数が反映されなかったりして焦ります。
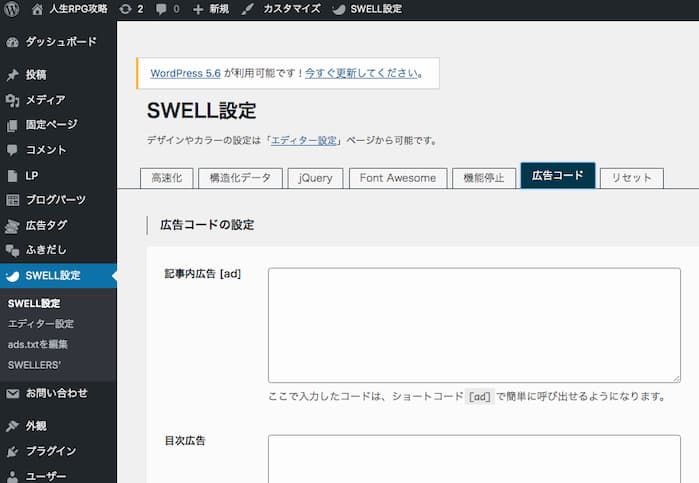
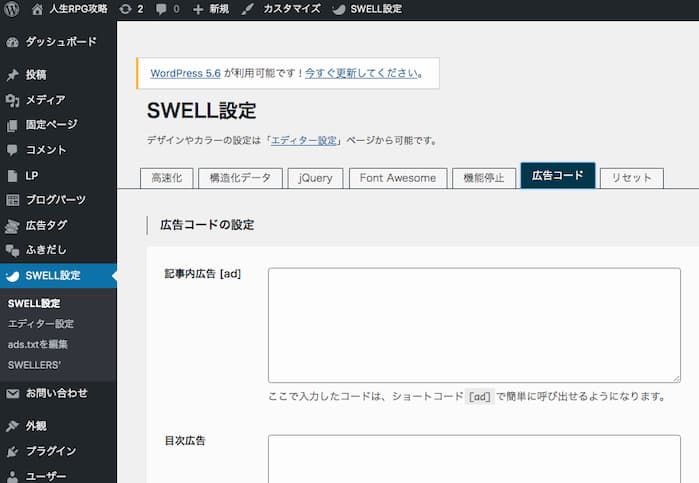
Googleアドセンスはワードプレス管理画面の『SWELL設定』→『広告コード』でアドセンスのコードを入れればOKです。


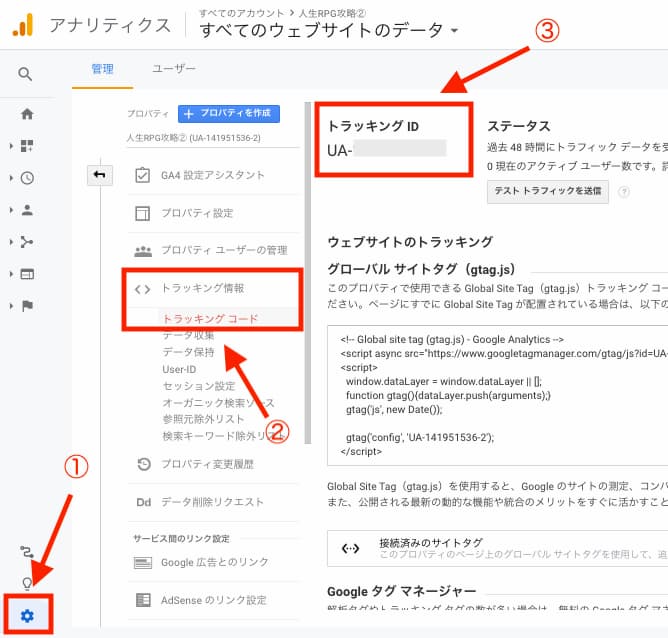
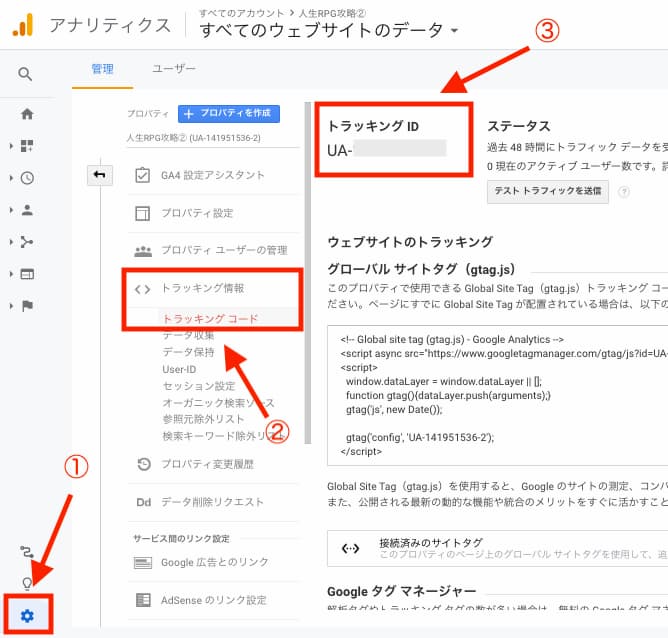
Googleアナリティクスはアナリティクスの管理画面から左下の『管理』→『トラッキングコード』と進み『トラッキングID』のUA-〇〇部分をコピーします。


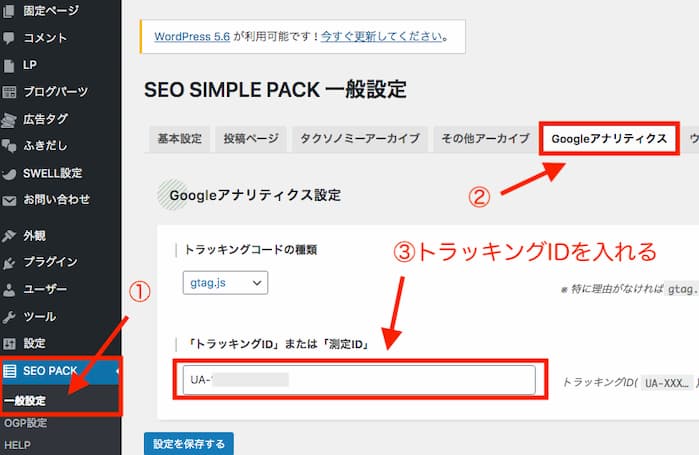
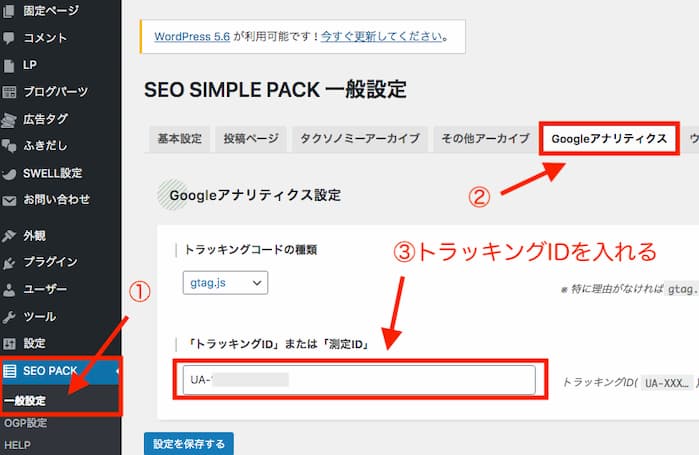
移行前に導入したSIMPLE SEO PACKから『一般設定』→『Googleアナリティクス』と進み、コピーした『UA-〇〇』を入力します。


これでアクセスがゼロになり焦ることは無くなります。
高速化の設定をする
SWELLのメリットは高速化機能がデフォルトで備わっていること。
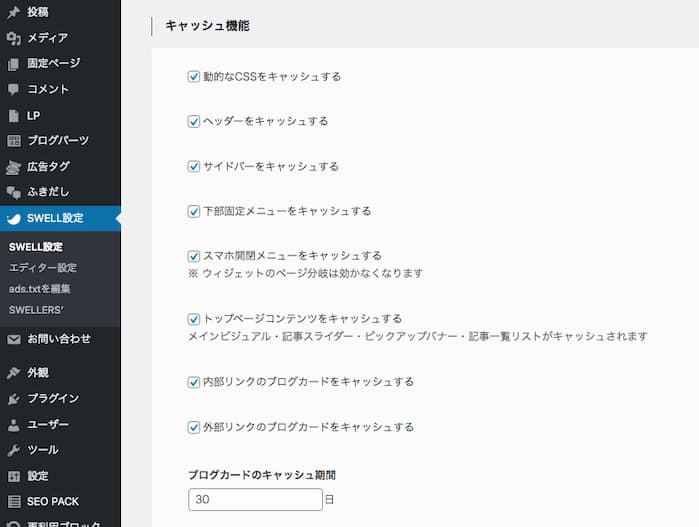
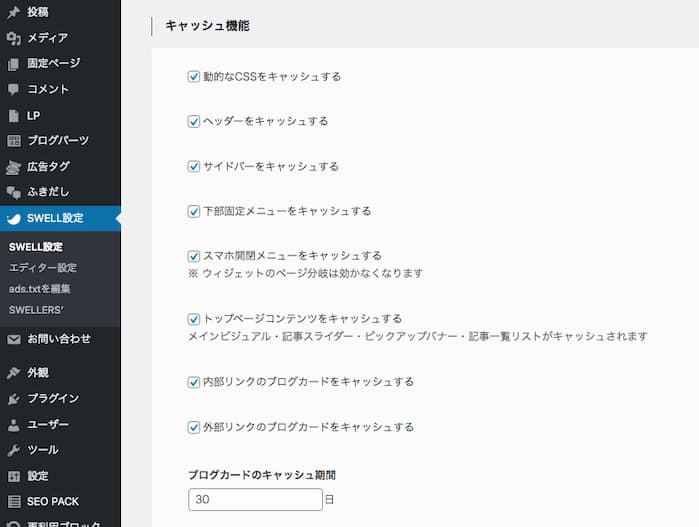
ワードプレス管理画面の『SWELL設定』の『高速化』タブから設定していきます。






- キャッシュ機能:全てチェック、キャッシュ期間変更しないでOK
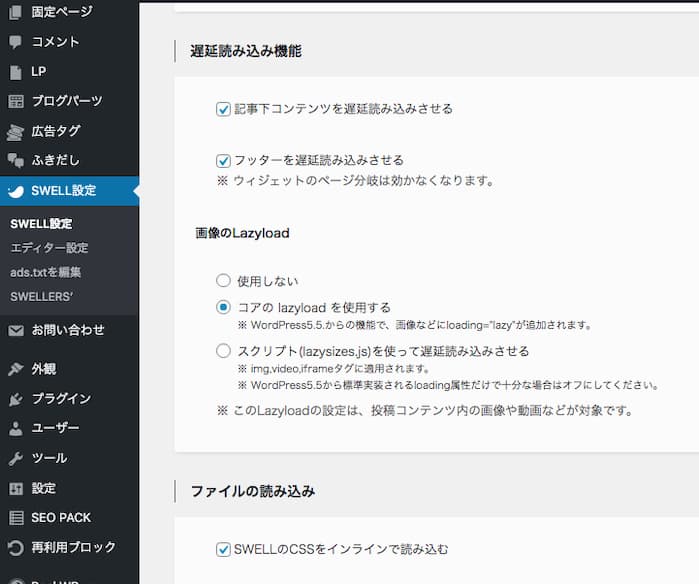
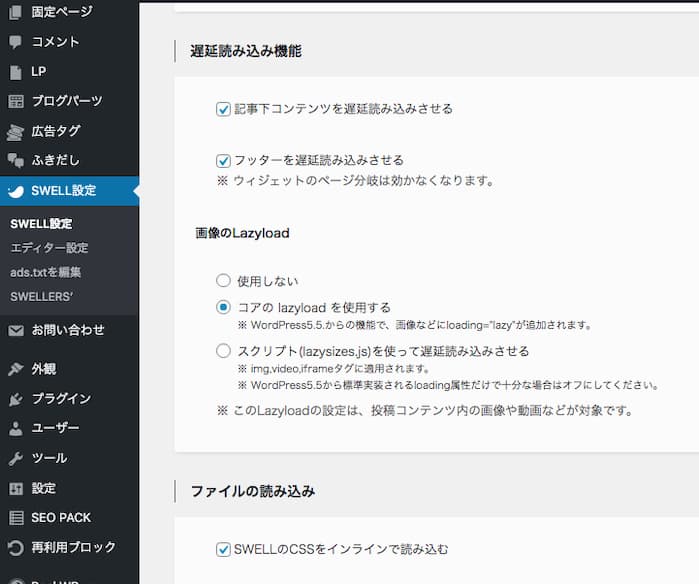
- 遅延読み込み機能:全てチェック、Lazy loadは2番目か3番目でOK
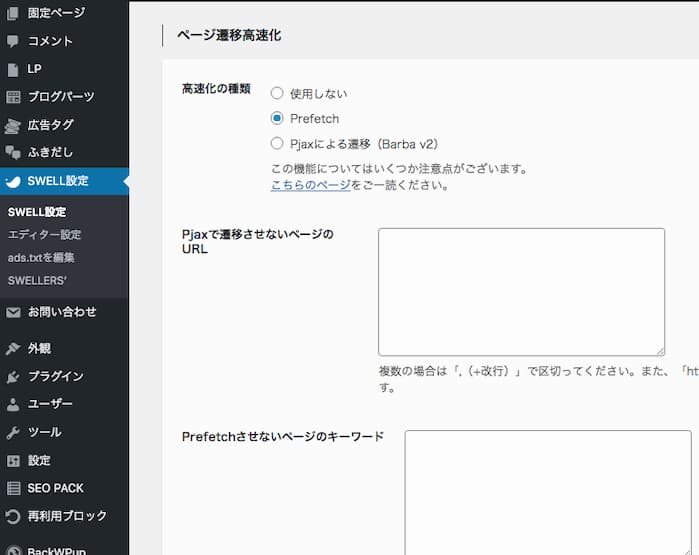
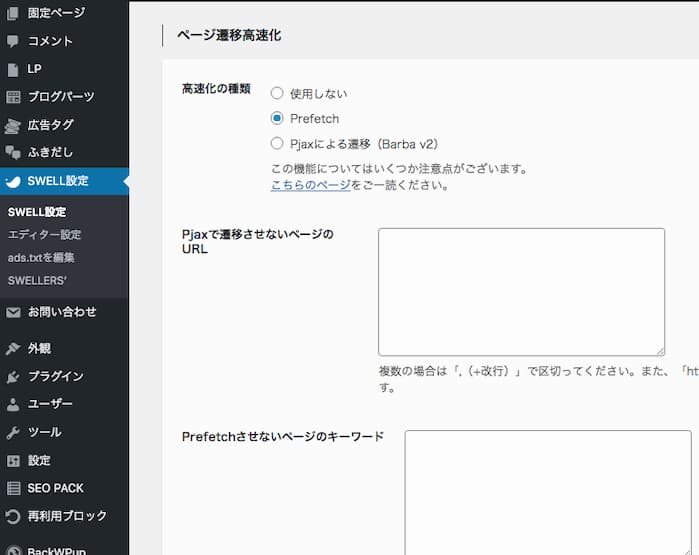
- ページ遷移高速化:ひとまずPrefetchでOK。Pjaxは確認してOKなら導入。
プラグインの整理をする
SWELLは機能が充実してるので、プラグインの数を減らすことができます。
不要なものは削除して軽くしましょう。
【不要】
- Table of Contents Plus(目次)
- Lazy load(画像遅延読み込み)
- キャッシュ系プラグイン
- Autoptimize(CSS,JS最適化)
プラグインはサイトが重くなる原因なので、削除することで高速化できますよ。
SANGOからSWELLに乗り換えた感想は『大正解』


今回は『SANGOからSWELLに乗り換えた理由と感想』についてお伝えしました。
- SWELLは使い心地や機能性がバツグン
- カスタマイズ性が高く、デザインの幅が広がる
- 乗り換える前後でやるべきことを理解して、確実に行うこと
SANGOも大好きでしたが、SWELLにしたのは大正解でした。
記事を書く楽しさを再確認できたので、これからもブログ運営に力が入りそうです。
乗り換えても全く後悔しないテーマなので、気になってた人は是非この使い心地を味わって下さい。
\人気急上昇のテーマSWELL/
導入手順を詳しく知りたい方はSWELLの導入手順3ステップからどうぞ。
以上、SANGOからSWELLに乗り換えた理由と感想【ステマなし】でした!




コメント